O texto a seguir é uma tradução livre e autorizada do excelente post “An overview of Figma for developers”, de Mirko Santangelo. É mostrado uma visão geral do Figma para desenvolvedores e desenvolvedoras que estão começando a lidar com o Figma.
Primeiramente, obrigado Mirko pelo post. E muito obrigado também por ter permitido que eu fizesse essa tradução. Ah…Importante frisar que a tradução não é literal, adaptei algumas coisas para pt-br.
Confira neste post:
Introdução
Mesmo com permissão de apenas visualizar, desenvolvedores(as) podem navegar pelas páginas e frames de um arquivo no Figma, iniciar a apresentação de um protótipo se houver algum e claro, acessar todos os recursos de exportação como imagens e estilos. Lembre-se que não tem como eles(as) ajustarem ou editarem algo no design. Inclusive visualização de camadas.
Inspecionador de código e medições de layout
No Figma, o painel “Inspect” oferece uma maneira fácil de extrair informações de código de uma página ou elemento específico. O código será mostrado clicando em uma camada.
Atualmente, o Figma suporta CSS, Swift e XML, mas note que a maior parte do código disponível envolve apenas espaçamentos e propriedades visuais. Nenhum JavaScript ou alguma lógica é exportada.
O painel direito fornece códigos para cor, tipografia, posiconamento e tamanhos. Além disso, designer podem colocar uma descrição aos estilos e componentes, que ficará disponível no mesmo lugar.
Finalmente, o painel suporta dois estilos de formatação para todas as três sintaxes: tabela e código. Você pode alterná-los em um seletor de abas. O estilo de formatação de código é muito útil para copiar e colar rapidamente. Como o código extraído é estruturado em grupos, você pode extrair apenas aquele que você precisa. O código é dividido em posição, texto e cores.
Espaçamento e medições
Com a aba de “Inspect” selecionada, o Figma mostra guias visuais em volta do elemento selecionado para espaçamento e tamanhos, destacando suas relações de espaço com os elementos em volta.
É um processo simples: clique no elemento que você quer pegar as medidas e passe o mouse em outra camada. Aqui algumas outras sugestões:
Dica 1
Ctrl/Cmd + clique mostra as guias e o código dos elementos dentro de grupos:
Dica 2
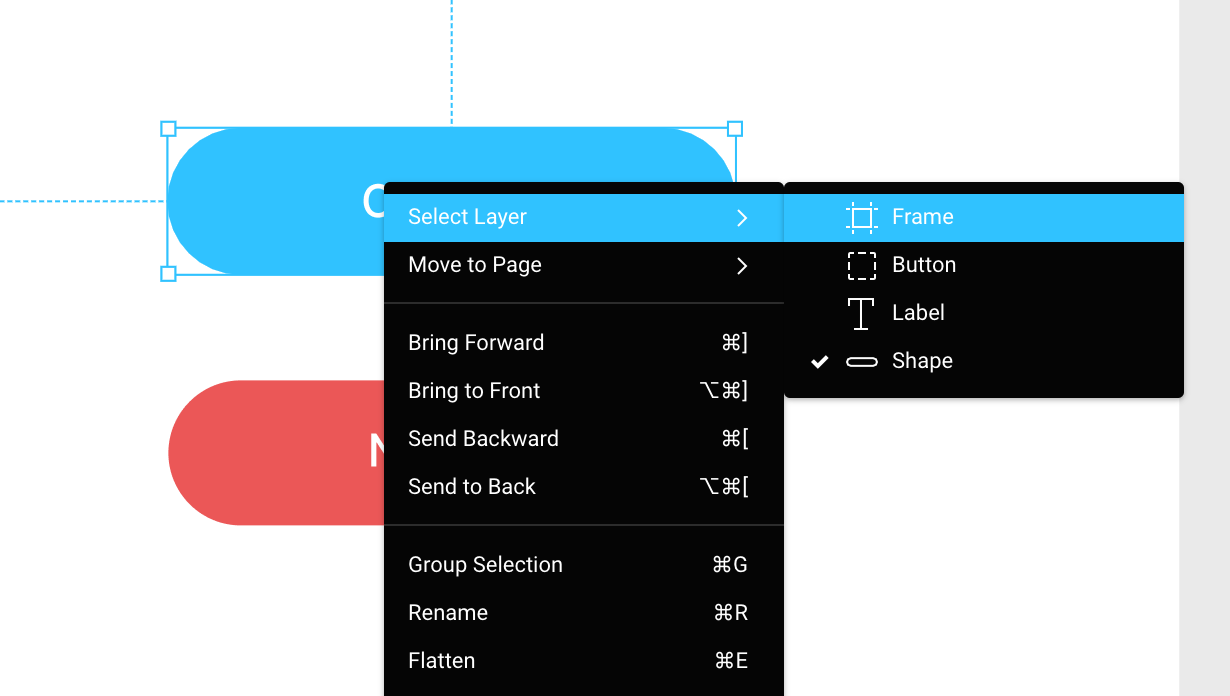
Clique com o botão direito do mouse para acessar uma lista dos elementos dentro daquele grupo:

Valores de espaçamento são exibidos em pixels absolutos, então você deve levar isso em conta se estiver codando um design feito com uma densidade maior que 1x.
Guias e grids
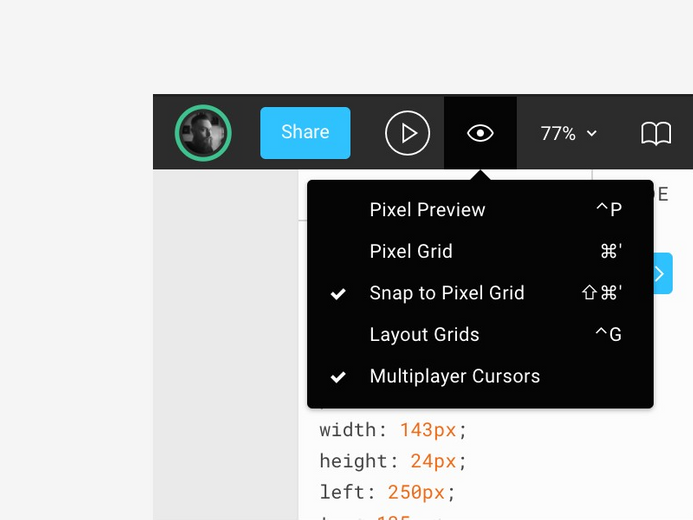
Você pode alternar a visualização do layout marcando “Layout Grids” nas opções de zoom na barra de tarefas do Figma, canto superior direito. Para mostrar as réguas e guias, aperte Ctrl/Cmd + R.

Alt + passar o mouse em cima de um elemento vai considerar e mostrar os valores de espaçamento em relação a grid mais próxima do módulo ou guia.
Trabalhando com estilos compartilhados
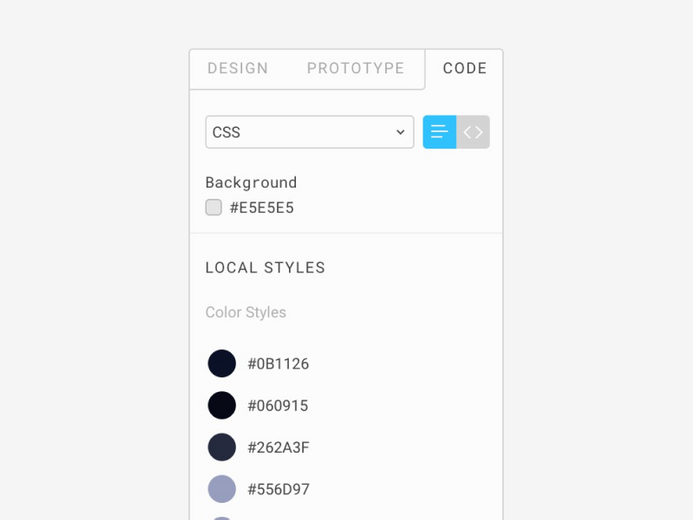
Projetos geralmente usam um conjunto específico de cores e estilos tipográficos para garantir a consistência na interface do usuário. No Figma, nós designers podemos criar estilos compartilhados de cor, texto, grids e efeitos, e organizá-los em grupos.
Uma lista de estilos é facilmente acessada clicando na tela do projeto ou tirando a seleção atual (tecla Esc).

Esse é o melhor lugar para começar a organizar as variáveis globais de design no código e minimizar o trabalho quando tiver que mudar algo.
Juntos, designers e pessoas de desenvolvimento podem definir convenções para os estilos no início do processo, construindo uma linguagem de design única e compartilhada pelo time todo. Ou depois, padronizando estilos parecidos, verificando a contraste de cores ou analisando o produto com um papo rápido numa chamada online.
Se um processo envolve limitações no contexto de variáveis de design (paleta limitada, estilos tipográfico ou qualquer coisa relacionada à tecnologia ou marca), discutir os estilos nos estágios iniciais pode ser uma boa para ambos os lados. Embora existam alguns cenários onde essa abordagem pode ser exagerada como Exploração Criativa, Prova de conceito, etc.
Você pode inspecionar e pegar o código de um estilo clicando no ícone de editar que aparece quando você passa o mouse no nome do estilo na lista de estilos. Assim como nos componentes, é possível colocar uma descrição nos estilos também.
Se a camada selecionada tem um estilo, você verá seu nome próximo a propriedade onde ele foi aplicado. Uma lista de estilos possíveis incluem cor, preenchimento, tipografia, layout e efeitos de sombra e desfoque.
Estranhamente, até o momento não há nenhuma informação disponível para estilos de grid pelo painel “Inspect”, mas você pode acessar o estilo pela lista de estilos.
Exportando assets de imagens e SVGs
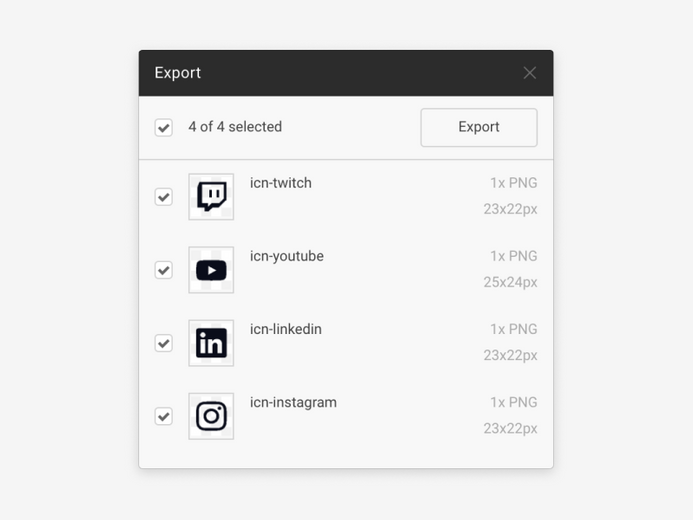
Falando sobre assets de imagem: você pode exportá-los globalmente ou localmente dependendo do que você precisa. Se você está procurando exportar todos os assets que foram marcados como exportáveis de um arquivo ou frame, o painel Exportar (Ctrl/Cmd + Shift + E) é o caminho.

Enquanto esta opção te economiza bastante tempo, existem outras situações que você pode precisar baixar um item de uma camada específica, como um ícone ou uma miniatura. Novamente, isso é tão fácil quanto selecionar e clicar com o botão direito da camada desejada (ou das camadas).
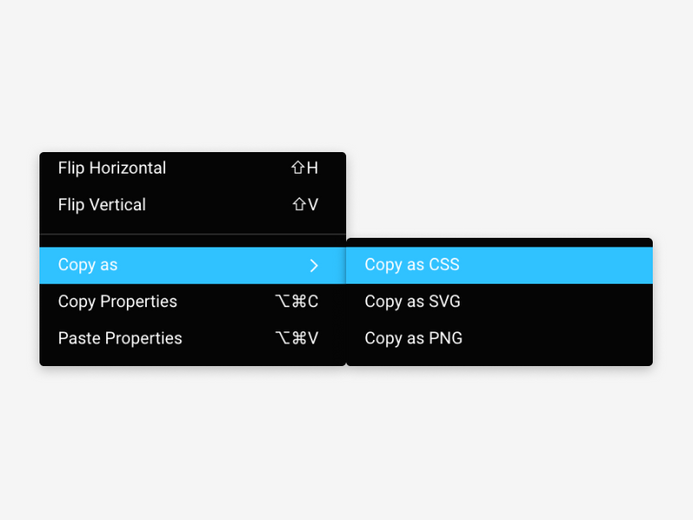
Você pode:
- Copiar um item para a área de transferência como CSS, SVG ou PNG: selecionando “Copy as” (copiar como) depois de dar botão direito numa camada. SVG vai colar o código, PNG apenas para apps desktop.

- Exportar uma não-imagem em resolução máxima: clique no nome da imagem no campo “File name” (nome do arquivo) – uma label em azul no painel “Inspect” – e tenha certeza de selecionar a camada que usa a imagem como preenchimento. Importante: qualquer efeito ou de cropping (corte) aplicado na camada será ignorado.
Comparação lado a lado
Assumindo que você precisa codar um site, você terá que ter certeza que o resultado final seja o mais próximo possível do design original. Um jeito inteligente e simples que pode te ajudar a alcançar o resultado perfeito consiste em abrir duas janelas do seu browser e colocando cada um em uma. A primeira com seu site sendo codado e a segunda com o arquivo do Figma aberto.
O truque aqui é ter certeza que as duas janelas possuam a mesma largura do frame que você quer comparar com o site local. Isso te dá um jeito fácil e rápido de pegar inconsistências nos espaçamentos e tamanhos. Vai te ajudar também a treinar seu olhar de design, também conhecido como o terceiro olho da pessoa desenvolvedora.
Comentários e feedbacks
Você pode acessar o modo de comentários clicando no ícone de balão de chat lá em cima na barra de tarefas. Comentários serão mostrados como pins direto no canvas.

Visualizadores(as) podem ler, mencionar alguém e escrever comentários no arquivo sem limitações. Atualmente, não há como categorizar os comentários, então as coisas podem ficar complicadas bem rápido. Sorte nossa que há a opção para resolver ou deletar comentários, então é só uma questão de manter as coisas organizadas.
Nota do Dicas UX: existe um plugin chamado Export Comments para exportar os comentários para Excel que pode te ajudar com isso. E para ver um tutorial em vídeo de developer handoff, recomendo este vídeo.